Lightbox キャプションに外部リンクが貼れるようになっていた件

はい。表題の通りです。Lightbox系のjQuery を設置しようとなり、そのサイトの性格上キャプションにリンクが貼れたら便利になるなぁ、と。

Fancyboxでも良かったのですが、久しぶりにLightboxをいじってみようと思い、最新バージョンをダウンロードしてきて設置してみたら・・・
あれれ?普通にできました(汗)
どこかのバージョンアップで対応したのでしょうか。以前はできなかったと記憶しているのですが・・・ ともかく嬉しいバージョンアップです。
1点だけhtmlの書き方に注意があります。
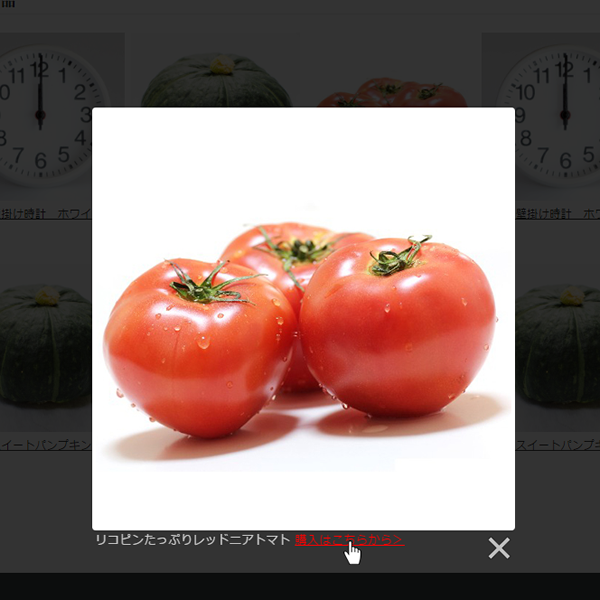
<a href="https://kwave-studio.com/wp2021/wp-content/themes/kwave-studio/img/share/item2.jpg" data-lightbox="items" data-title="リコピンたっぷりレッドニアトマト <a href='http://xxx.com' target='_blank'>ご購入はこちら></a>"> <img src="https://kwave-studio.com/wp2021/wp-content/themes/kwave-studio/img/share/item2.jpg" class="item_img"> </a>
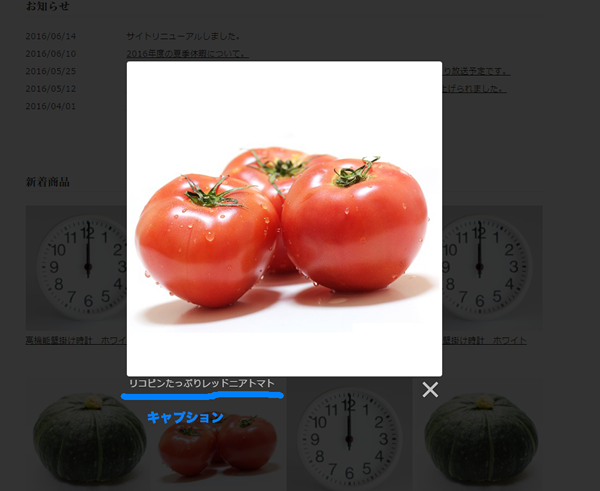
キャプションは data-title=”” で設定できるのですが、その中では<a>タグの属性値は ”(ダブルコーテーション) ではなく ’(シングルコーテーション)でくくることです。
通常なら <a href=”http://xxx.com”> と設定するところを <a href=’http://xxx.com’> と書いてあげるだけです。
以上でキャプションにリンクが貼れます。Lightboxは最新バージョンをダウンロードしてくるのをお忘れなく。私が試したバージョンは v2.8.2です。