Lightbox2をカラーミーショップに設置する

※常時SSL化対応されている方は外部サーバーもSSL化しておかないと動作しません。ご注意ください。(2017.02.09加筆)
カラーミーショップでjQueryが使えなくなった -常時SSL化編
以前同じような記事を公開したのですが、古いバージョンでの手順なので、現時点(2016.7.6現在)で最新バージョンの設置手順を公開してみます。
まずLightboxとは?という方はこちらの公式サイトの「Examples」を参照してください。
ざっくりと手順の流れを説明すると、以下ステップになります。
- Lightboxのダウンロード
- Lightboxの設置
- ソースコードの編集
- Lightboxの呼び出し
それでは、詳しく説明していきましょう。
【事前準備】
Lightboxを設置するためにFTPサーバーが必要です。カラーミーのFTPオプションに申し込むか、他にFTPサーバーを用意しておいてください。通常はプロバイダからいくらか無料スペースが提供されていると思うので、それを活用するのが良いかと思います。
【手順】
- 1. Lightboxをダウンロードする
- こちらの公式サイトの「Download」からダウンロードしてください。ダウンロードしたzipファイルを開き解凍すると「lightbox2-master」というフォルダが現れます。
- 2. Lightboxを設置する
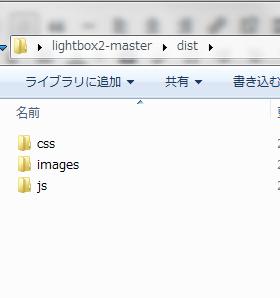
- 解凍したフォルダの「dist」フォルダ内の「css」「js」「images」という3つのフォルダをFTPサーバーにアップする。

- 3. ソースコードの編集
- カラーミーショップ管理画面から「集客」→「検索エンジン対策」→「headタグ内フリースペース設定」→「PCショップ用設定」、もしくは「スマートフォンショップ用の設定」に以下ソースをコピペし「更新」ボタンを押す。
※●●●の部分はご自身のFTPサーバーのパスに書き換えてください。<link href="http://●●●/css/lightbox.css" rel="stylesheet">

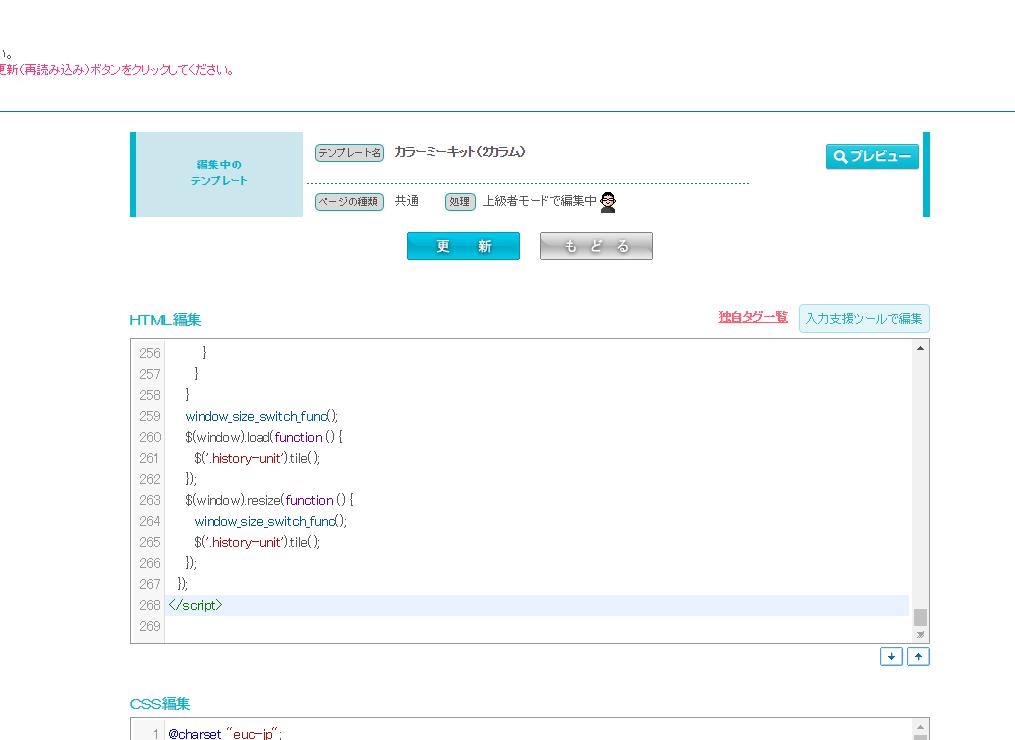
もう一度カラーミーショップ管理画面に戻り「ショップ作成」→「デザイン」→「利用中のテンプレート」→「デザイン編集」でテンプレートの編集画面へ。「共通」→「htmlcss編集」で出てきた編集画面の「HTML編集」内の一番最後の行に以下ソースをコピペ。
※●●●の部分はご自身のFTPサーバーのパスに書き換えてください。<script src="http://●●●/js/lightbox.js"></script>

- 4. Lightboxの呼び出し
- Lightboxを呼び出したい箇所の<a>タグに data-lightbox=”△△△” と data-title=”XXX” を追加。△△△は画像ファイル名と同じ名前、XXXはキャプション(画像のタイトルなど)を入れてあげてください。
<a href="images/sample.jpg" data-lightbox="sample.jpg" data-title="ここにキャプション">sample</a>
以上で完了です。リンクをクリックして表示される画像にLightboxが適用されているか確認してみましょう。
おわかりかもしれませんが、今回実際使用しているファイルは「lightbox.css」「lightbox.js」「imagesフォルダ内の画像たち」だけです。それ以外のファイルはアップロードしなくても構いません。極力手順をやさしく説明したかったので、フォルダ毎アップするよう説明しています。
また、パスの概念が理解できるのでしたらファイルの保存場所も自由に移動してもらって構いません。その場合lightbox.css内のソースを書き換える必要がありますのでご注意ください。
jQueryのライブラリ本体ですが、カラーミーショップではデフォルトでver1.7.2が読み込まれるようになりましたので、設置の必要はありません。
以上参考になれば幸いです。




