Yahoo!ショッピングで商品画像を一括登録する方法

Yahoo!ショッピングで商品画像を登録する際に1つ1つ手作業で登録するのはとても大変です。一気に登録できれば効率も大幅アップできますね。ここではYahoo!ショッピングで商品画像を一括登録する方法を説明していきます。
2022年7月のリニューアルにより、商品画像の登録方法が追加されました。それに伴い一括登録する手段が増えました。
1つは商品画像の命名規則にのっとり画像ファイル名を付けてアップロードする方法。もう1つは「追加画像」に入れた任意の画像を商品画像として使う方法です。
どちらもメリットデメリットがありますので、それも含めて解説していきます。
※本記事の内容はYahoo!クリエイターproにお申し込みの方を対象に説明しています。
はじめに
説明するにあたってYahoo!ショッピングの画像データの種類について少し覚えておいてください。
画像データには「商品画像」「商品詳細画像」「追加画像」の3種類があります。
- 商品画像 ー メインとなる商品画像。検索結果に表示されるサムネイルにもなる。商品画像以外の場所で呼び出して使う事はできない。
- 商品詳細画像 ー メインではない商品画像。商品のディテール写真やイメージ写真など。商品詳細画像以外の場所で呼び出して使う事はできない。
- 追加画像 ー 何にでも使える画像。上記2つ以外の役割以外にもバナーやサイトのパーツ画像としても使える。基本的にどこでも呼び出して使える。
| 商品画像 | メインとなる商品画像。検索結果に表示されるサムネイルにもなる。商品画像以外の場所で呼び出して使う事はできない。 |
| 商品詳細画像 | メインではない商品画像。商品のディテール写真やイメージ写真など。商品詳細画像以外の場所で呼び出して使う事はできない。 |
| 追加画像 | 何にでも使える画像。上記2つ以外の役割以外にもバナーやサイトのパーツ画像としても使える。基本的にどこでも呼び出して使える。 |
注意が必要なのが「商品画像」と「商品詳細画像」にある「商品画像以外の場所で呼び出して使う事はできない」という仕様です。これはつまり、商品説明文に商品画像を呼び出そうと思っても、この画像は使えないという事です。厳密には、「商品画像」と「商品詳細画像」URLを説明文に入れるとエラーが出てしまうようになりました。
よく商品説明文に商品画像を並べて、LP(ランディングページ)のように作る事がありますが、そういった場合は「商品画像」や「商品詳細画像」ではなく、「追加画像」に商品画像を登録しなければなりません。
画像データの種類について理解したら改めて商品画像を一括登録する方法について説明していきましょう。
命名規則にそって商品画像を一括登録する
Yahoo!ショッピングでは、「商品画像」「商品詳細画像」については、あらかじめ商品コード毎にファイル名が決められています。その名前に沿ってファイルを命名して商品画像をアップロードしてあげれば、勝手に商品に紐づけてくれます。この機能を利用して商品画像をいっぺんに登録する方法です。とてもお手軽で簡単にできます。
事前準備:商品画像ファイルの名前をつける
「商品画像」「商品詳細画像」の命名規則は以下の通りです。
例:商品コード:aaaの場合
- 商品画像: 商品コード.拡張子 (例:aaa.jpg)
- 商品詳細画像(1~20枚まで設定可): 商品コード_1~20.拡張子 (例:aaa_1.jpg)
上記のルールに沿って画像ファイル名を付けて下さい。以上で準備は完了です。
画像ファイルがたくさんあってファイル名を変更するのが大変な場合は、ファイルリネームツールなどを使うと便利です。「Flexible Renamer」「x_rename」などのソフトが有名ですが、使い慣れてるものがあればそちらを使っても構いません。
zipにまとめて商品画像をアップロードする
商品画像ファイル名前をつけたら、これらをzipファイルにまとめて、アップロードしていきましょう。
Windowsをお使いの方は、画像ファイルを選択した状態で右クリックし「送る」→「圧縮 (zip 形式) フォルダー」を実行してください。
Macをお使いの方は、画像ファイルを選んだ状態で右クリックし「○項目を圧縮」を実行してください。zipファイルが生成されます。
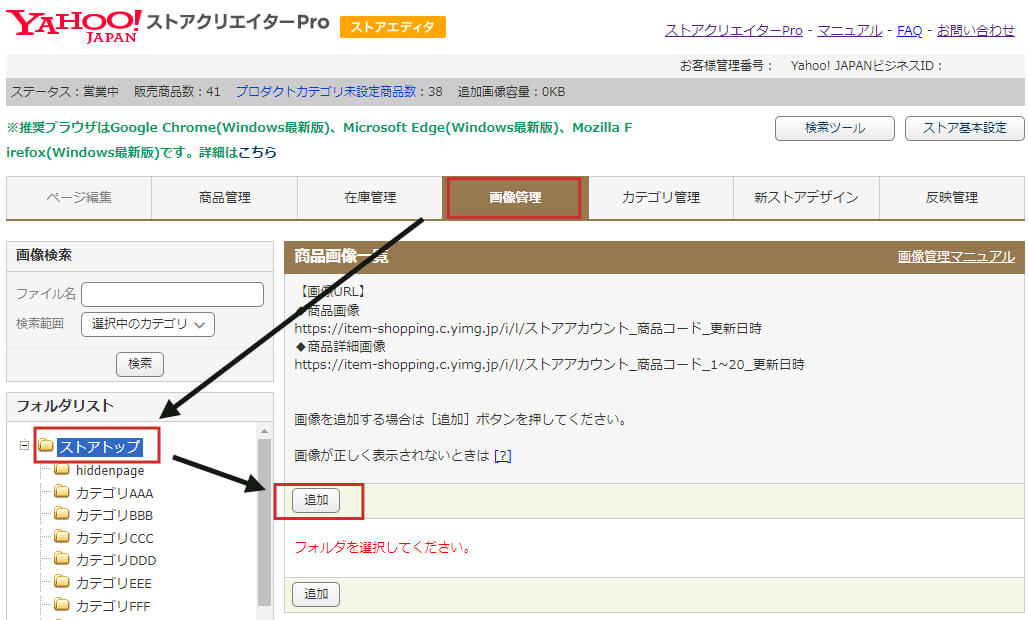
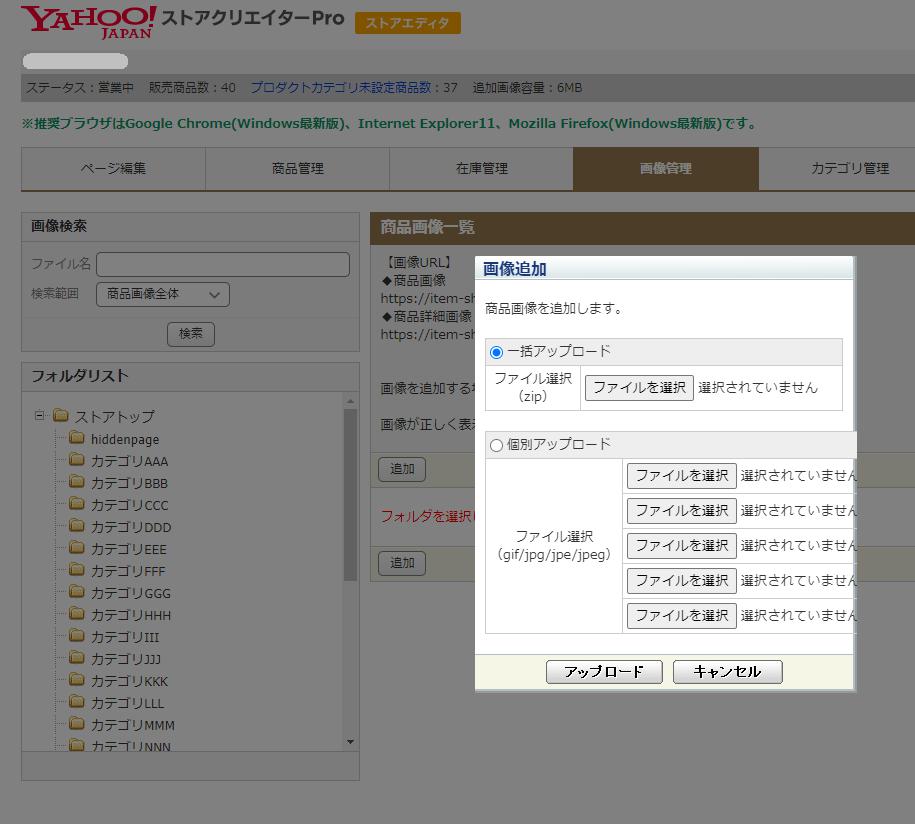
アップロードは「ストアクリエイターpro」→「商品・画像・在庫」→「画像管理」のページから行います。ページ内の左サイド「フォルダリスト」から「ストアトップ」を選択し、画面中央の「追加」ボタンを押します。

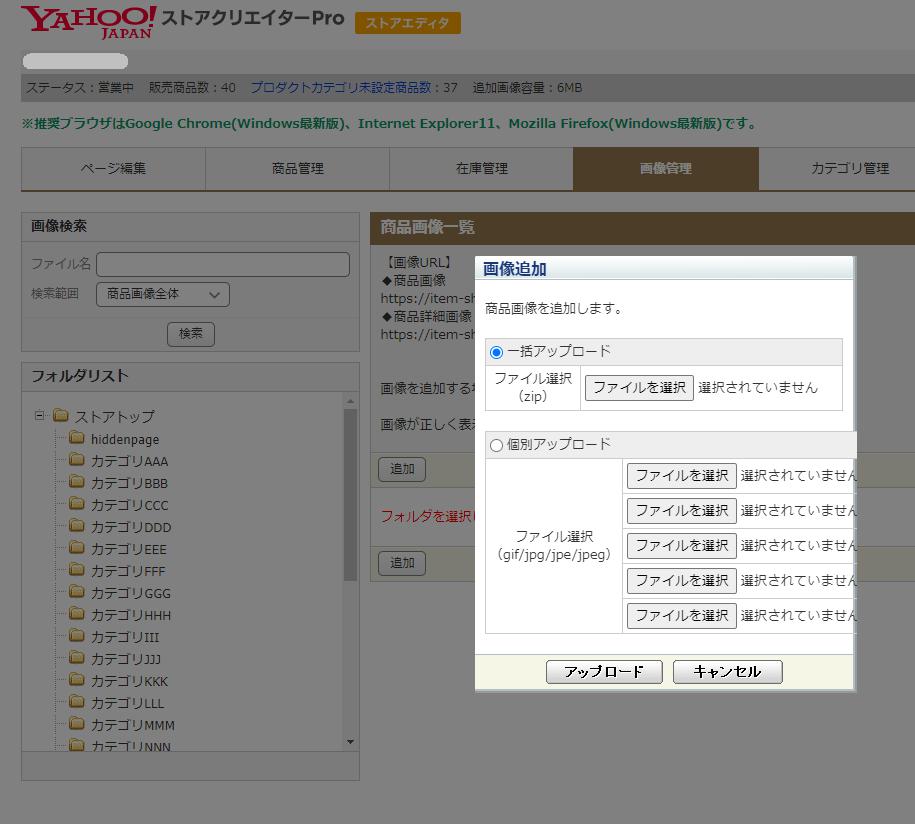
「画像追加」ウィンドウが開きますので「一括アップロード」の「ファイルを選択」ボタンを押してzipファイルを指定、「アップロード」ボタンを押せば完了です。

正しく商品画像名がつけられていれば商品ページの商品画像として登録されるはずです。商品ページを確認してみましょう。
zipにまとめた画像ファイルは25MB以下のサイズに抑えなければエラーになってしまうのでご注意ください。画像数が多くて25MBをゆうに超えてしまう場合は「FTPサービス」に申し込んでおきましょう。FTPソフトを使って大量の画像も一気にアップロードできるので便利です。申請に時間はかかりますが無料で使えますので、とりあえず申し込んでおいても良いサービスです。
任意の画像を商品画像に指定する方法
こちらは「追加画像」にアップロードした画像ファイルのURLを商品画像や商品詳細画像として指定してあげる方法です。画像ファイルのURLを指定する手間は増えますが、「追加画像」であれば、商品説明文やフリースペースなどでも画像を呼び出して使う事ができます。
画像ファイルを「追加画像」にアップロードする
商品画像に使う画像が用意できたらzipファイルにまとめておきましょう。
Windowsをお使いの方は、画像ファイルを選択した状態で右クリックし「送る」→「圧縮 (zip 形式) フォルダー」を実行してください。
Macをお使いの方は、画像ファイルを選んだ状態で右クリックし「○項目を圧縮」を実行してください。zipファイルが生成されます。
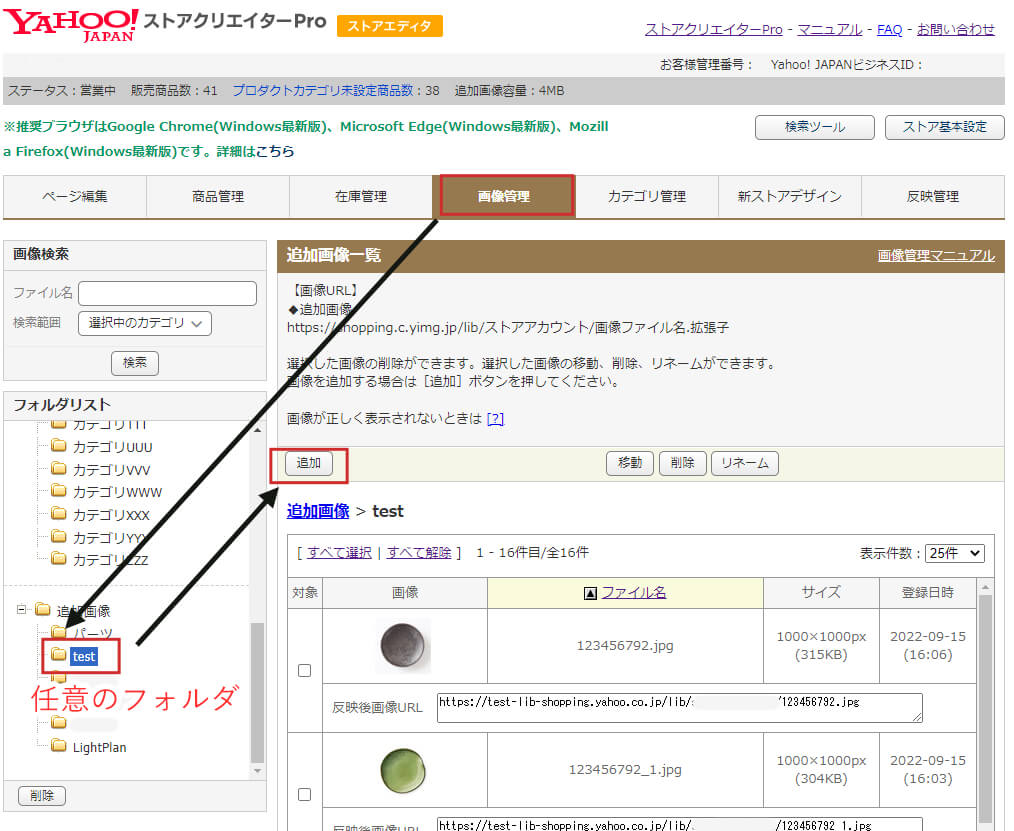
アップロードは「ストアクリエイターpro」→「商品・画像・在庫」→「画像管理」のページから行います。ページ内の左サイド「フォルダリスト」から「追加画像」内の任意のフォルダを選択し、画面中央の「追加」ボタンを押します。

「画像追加」ウィンドウが開きますので「一括アップロード」の「ファイルを選択」ボタンを押してzipファイルを指定、「アップロード」ボタンを押せば完了です。

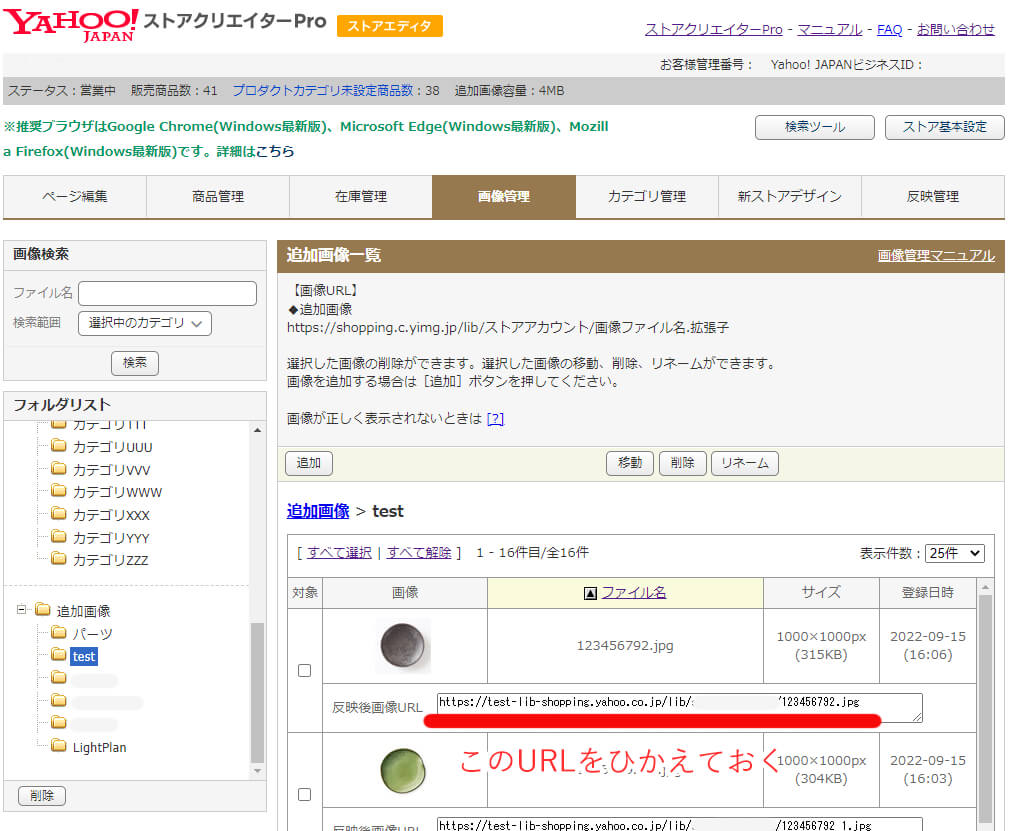
「追加画像」の任意のフォルダ内に画像がアップロードされている事を確認します。「反映後画像URL」という欄に表示されているURLをひかえておいてください。

画像URLを指定する
画像のアップロードが完了したら今度は商品ページの情報を編集し、商品画像として紐づけしていきます。
ここでは2通りの方法をご説明します。1つめは1つ1つ商品ページの編集画面を開いて画像URLを登録していく方法、2つめはcsvファイルを使って一気に登録する方法です。前者は1商品ずつ登録していくので時間はかかりますが簡単で失敗も少ないです。後者は一気に登録できるので早いですが、Excelなどのcsvを使う事のできるソフトが必要です。csvの扱いに慣れてない方は前者の方法での登録をおすすめします。
1商品ずつ画像URLを指定する
こちらでは商品ページを1ページずつ開き編集していく方法をご説明します。
まずは商品ページの編集画面へ入ります。
ストアクリエイターproを開いたら「商品・画像・在庫」→「ページ編集」を開き、左サイドのカテゴリツリーもしくは「検索」で商品画像を紐づけしたい商品ページを表示させ「編集」ボタンから編集画面へ入ってください。
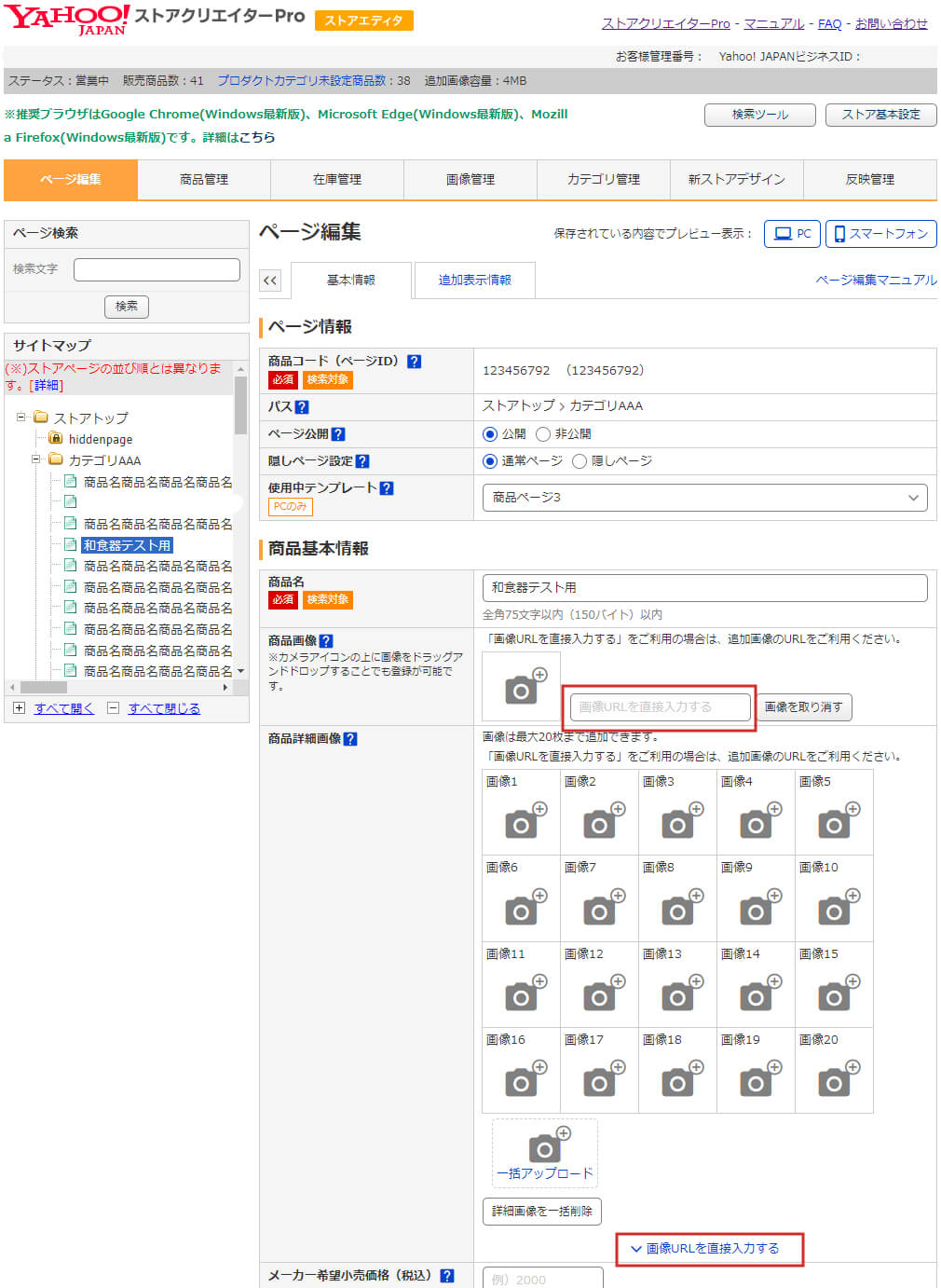
商品ページ編集画面に入ったら「商品画像」の項目「画像URLを直接入力する」というテキストボックスを探してください。ここに商品のメイン画像となる画像URLを入力します。
「商品詳細画像」でも「画像URLを直接入力する」をクリックすると、同様に画像URLを入力するテキストボックスが現れますので、ここに画像URLを入力します。

すべて完了したらページ下にある「保存してプレビューを表示する」ボタンを押して作業完了です。商品画像が正しく紐づけられているか確認してください。問題がなければ最後に反映をして本番環境を更新してください。
csvで画像URLを指定する
こちらの方法ではcsvを使って一気に画像URLを指定する方法をご説明します。
csvファイルのひな型をダウンロードしファイルを編集しアップロードする事によって商品ページの更新を行います。
まずはひな型となるcsvファイルをダウンロードしましょう。
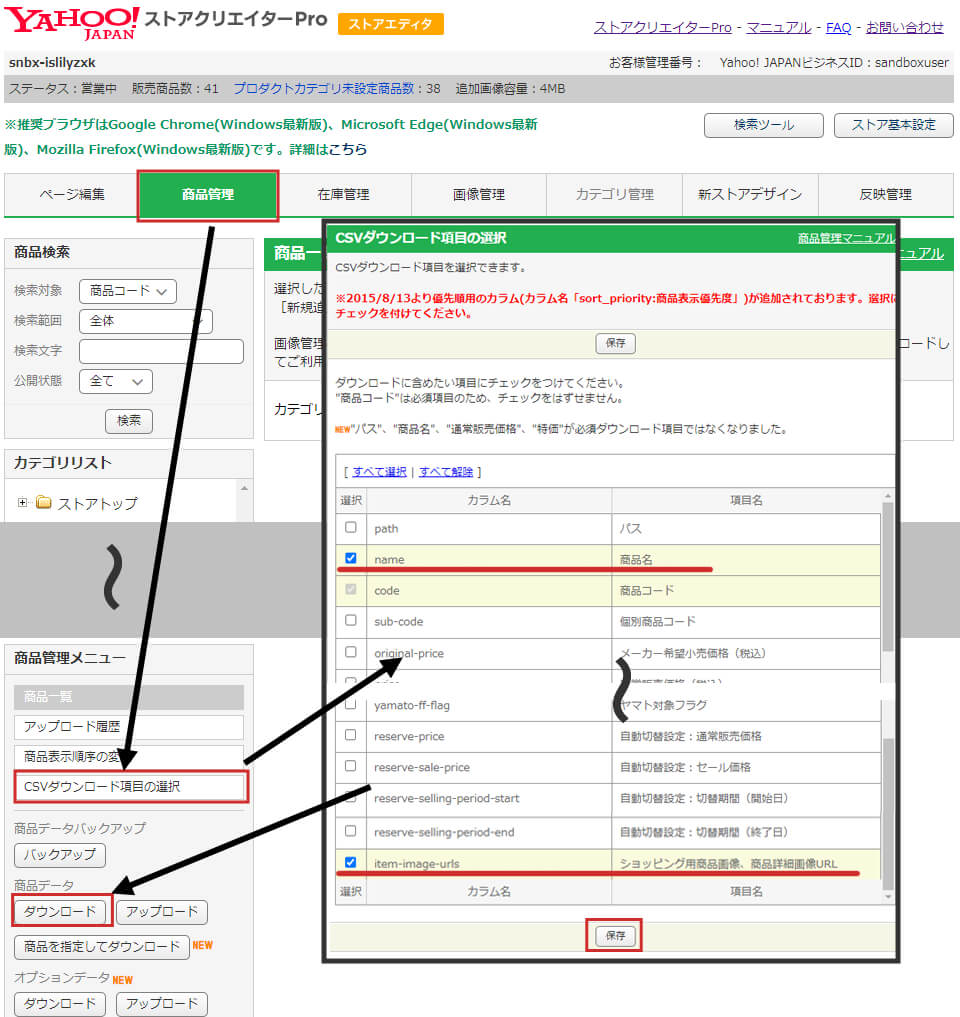
ストアクリエイターproを開いたら「商品・画像・在庫」→「商品管理」を開き、左サイドにある「商品管理メニュー」を参照してください。
「CSVダウンロード項目の選択」をクリックすると、どのデータ項目をダウンロードするか選択できる画面が表示されます。この中からカラム名が「name」、項目名が「商品名」の行、そして「item-image-urls」&「ショッピング用商品画像、商品詳細画像URL」の2行のみにチェックを入れて「保存」ボタンを押してください。
次に左サイドの「商品データ」にある「ダウンロード」ボタンを押し、でてきた画面から「全商品」を選択してください。しばらく待つとcsvファイルがダウンロードされてきます。このファイルをcsvを編集できるソフトで開いてください。文字エンコードを聞かれる場合は、「Shift_JIS」を選択してください。このファイルには全商品の商品画像の登録情報が記載されています。

csvファイルのA列「name」に商品名が、B列「code」に商品コード、C列「item-image-urls」に商品画像のURLが記載されています。1行につき1商品分のデータとなりますので、今回画像URLを登録したい商品の行だけ残し、あとの行は削除しておきましょう。誤って上書きされる事を防止するためです。
画像URLを登録したい商品の行を参照します。C列「item-image-urls」の値に指定したい商品画像のURLを記入します。「;」で区切ると続けて商品詳細画像の登録ができます。「商品画像URL;商品詳細画像1枚目のURL;商品詳細画像2枚目のURL;商品詳細画像3枚目のURL;商品詳細画像1枚目のURL;~」という具合に指定できます。指定ができたらファイルを保存しておきましょう。
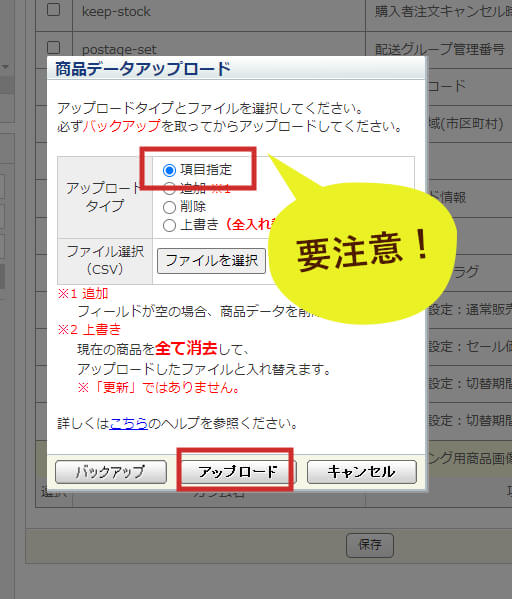
次にcsvファイルをアップロードしていきます。ダウンロードした時と同じように、ストアクリエイターproを開いたら「商品・画像・在庫」→「商品管理」を開き、左サイドにある「商品管理メニュー」のボックスを参照してください。今度は「商品データ」にある「アップロード」ボタンを押します。「商品データアップロード」のウィンドウが開くのですが、ここで必ず「アップロードタイプ」を「項目指定」にしてください。(間違えると場合によっては商品が消えますので、必ず間違えないようにしてください)そして「ファイルを選択」のボタンを押して、先ほど作ったcsvファイルをアップロードしてください。

しばらくのちに「アップロード内容確認」のページに切り替わりますので、エラーが無い事を確認して「読込」を実行してください。以上で作業は完了です。商品ページを確認し商品画像が紐づいている事を確認してください。問題がなければ最後に反映をして本番環境を更新してください。
以上Yahoo!ショッピングで商品画像を一括登録する方法について2通りご説明しました。覚えておくと間違いなく商品登録の効率がアップするので、ぜひ活用してみてください。